Design Dependencies & Reusable Flows in Figma
Modular flows that can be shared and reused across teams

Most of the advancements in the modern design workflow come from design tools catching up to how developers have been working for a long time.
In software development, there’s the concept of dependencies:
Software dependencies are programs other programs rely on to run.
Design dependencies
Most of us are pretty familiar with shared libraries in Figma as they’re essential to our workflows. The components in these libraries, and the libraries themselves, are design dependencies.
I’ve come up with a working definition of design dependencies:
Design dependencies are styles, components, and libraries that specific flows depend on.
A broader definition of design libraries
Most design teams only share page-level components and organisms, but not entire groups of screens.
Just as we reuse buttons and navbars, some flows are core pieces of a product experience and should be kept consistent as well.
When you work in a large organization, you often have to use flows designed by other design teams. This usually means asking people for the correct file and copying and pasting the flow you need into your project.
Copying and pasting flows can affect consistency. If you’re working on a feature that depends on a work-in-progress file, and that file changes, your own work will be inconsistent with the rest of the product.
I probably don’t need to tell you that inconsistent flows are a massive waste of time and a headache for everybody involved, especially the customer.
Shared Figma flows as design dependencies
Reusable flows apply the same principles of shared libraries to entire flows, improving speed, consistency, and scalability.
Reusable flows allow designers to work with the source of truth of a flow.
If a design dependency gets updated, you can apply the changes to your work to keep it consistent.

Some examples of reusable flows
Your mileage may vary depending on the product you’re working on, but some common examples of reusable flows are:
- Log in
- Sign up
- Add or modify personal details
- Checkouts
- Uploading files
Creating reusable flows
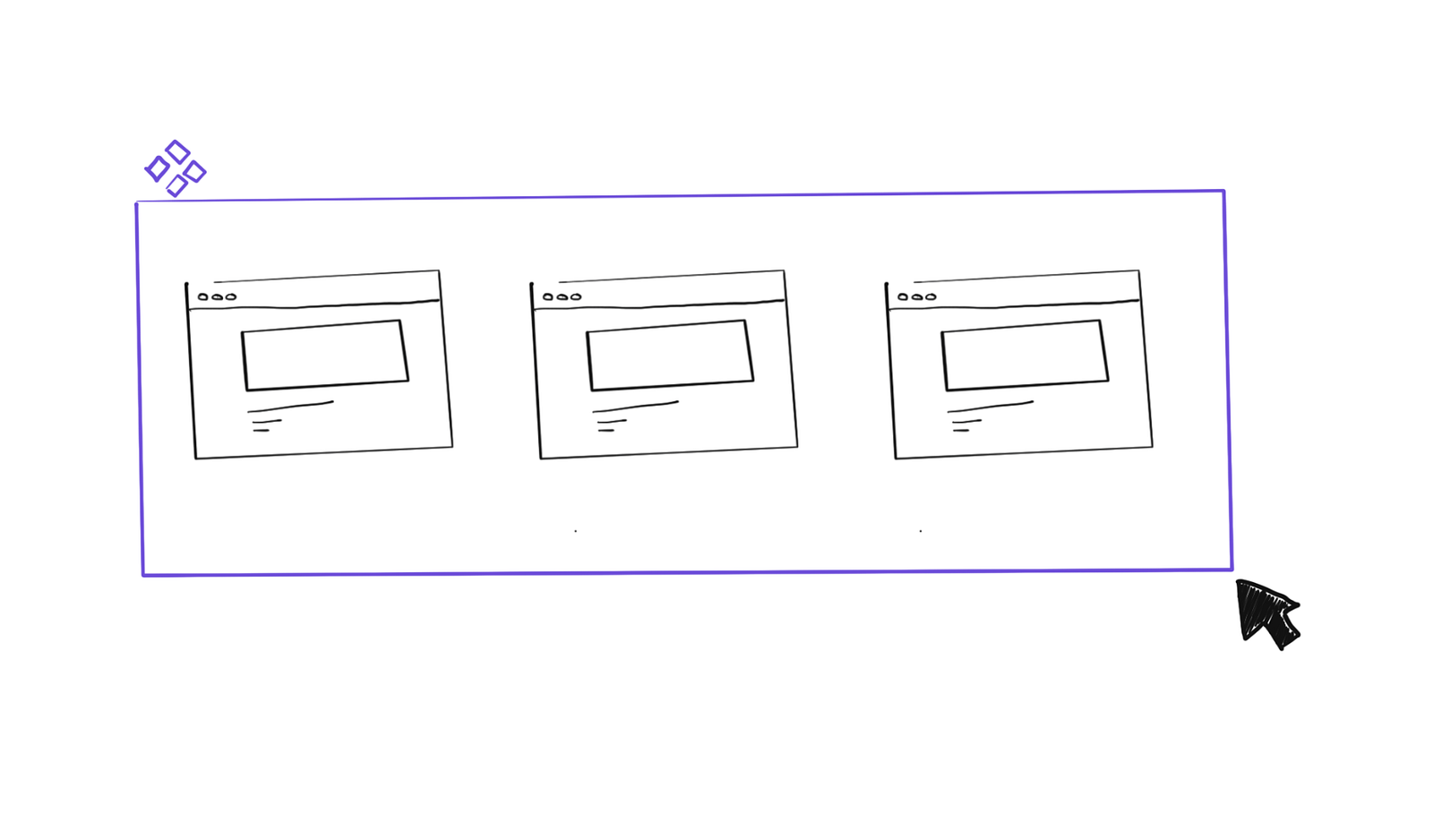
1. Choose the screens
The way it works is straightforward: Simply select a group of screens from a flow and turn them into a component.

2. Create the components: Workshop and Storefront
I typically create the flow components in separate pages I call workshops*. These will be my dependencies.
Then I place instances of those components in a presentation page of the file —or storefront— to share with clients and stakeholders and spare them the mess.
As we make changes to the master components of the design dependencies, the presentation version of the flow updates automatically.
Pro tip: If you group all the instances in the storefront page inside an auto-layout, the whole flow will remain aligned and evenly spaced even if the master dependencies change length or size.
Sharing it across the team
You can put the different reusable flows in a single Figma file and publish them as a shared library for others to use.
As a shared library, the flows will work as expected. Your colleagues can enable the library in their files and insert the flows as if they were regular components —because, well, they are.
This technique will save everyone a ton of time and make it easier to keep essential experiences consistent across the entire product.
Further reading
* The concept of Workshop and Storefront was first proposed by Brad Frost