When your design just doesn't work
Sharing battlefield scars in the hopes that it will help other designers avoid the same mistakes.
In late 2023, we set out to build an incident management tool at Synq.
It's a way for data teams to declare emergencies on nasty data failures and coordinate their efforts toward fixing them.
We reviewed the first version's designs with our engineers and customers a few times, iterating at every opportunity.
We were feeling good about the designs.
Until we started coding...
When your designs don't work
Needless to say it's frustrating and humbling for any designer —any builder, really— when your solution just doesn't work.
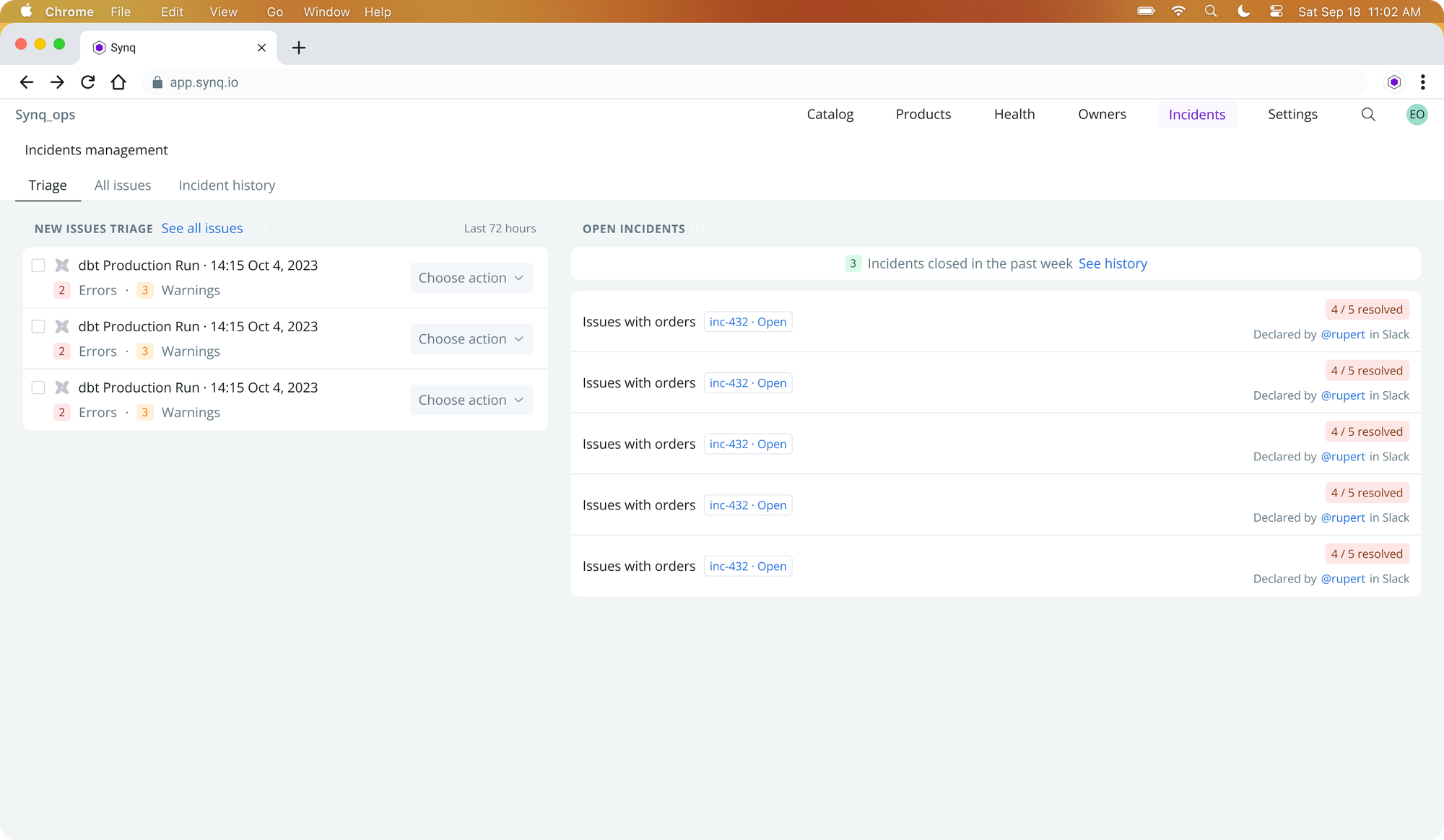
The key screen in incident management was an inbox-like experience where users could go through the latest failures and classify them as harmless or incidents.

Despite the multiple reviews, it wasn't until someone started coding it that we realized it just didn't work.
What went wrong?
While the view's main purpose is to classify (triage) issues, it had very little information that would help users do so.
To triage issues, you need to know exactly what broke and in what way, and this view only says "something broke".
In fact, the only portion of the screen dedicated to its main purpose was the left column, which amounts to about 30% of the real estate.
Making amends
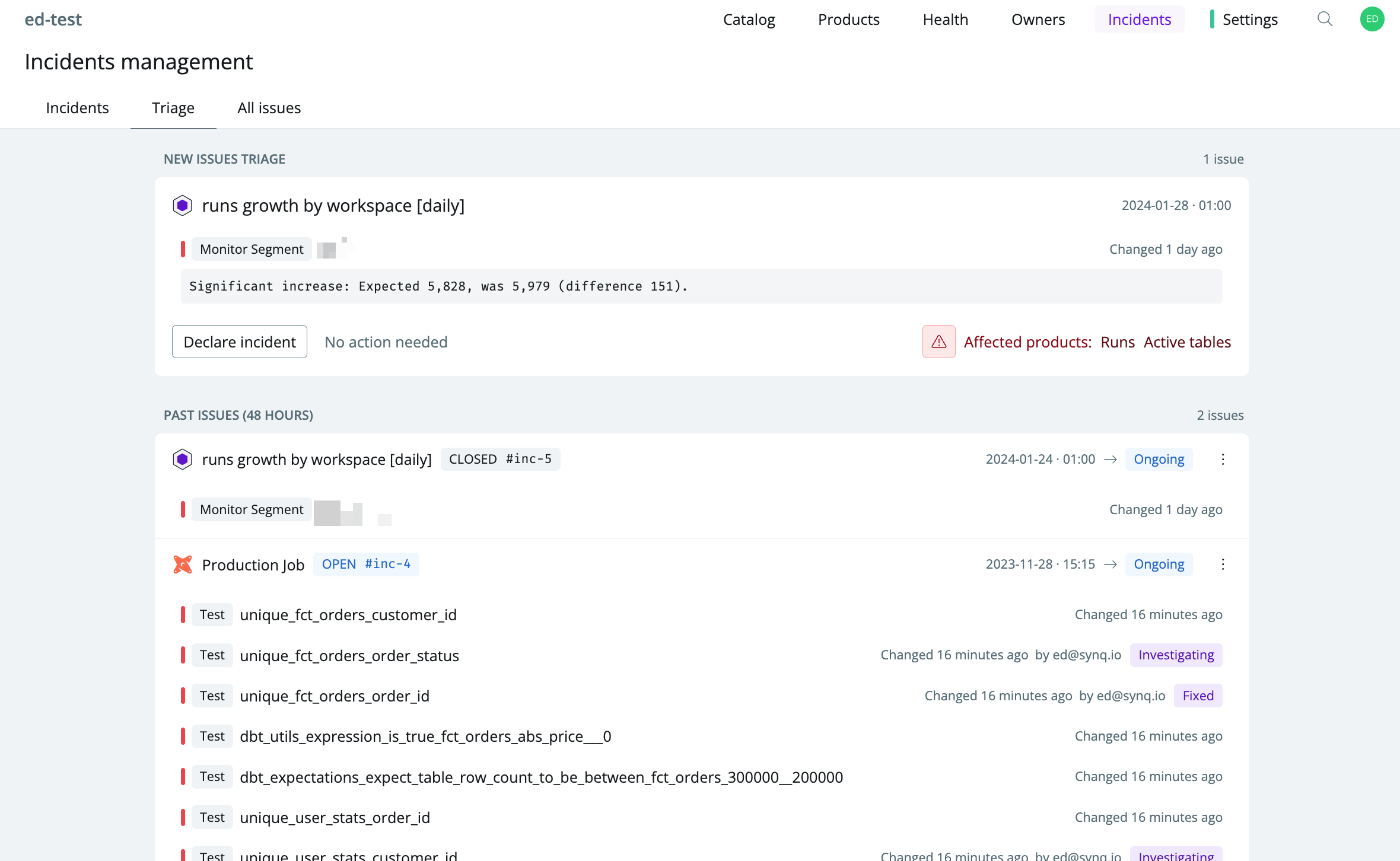
Luckily for us, we caught the problem and were able to change the UI to make it work.
We put the left column right in the center and expanded the size of each block to show actual failures.
It was now possible to see what each issue was about and its impact—something you couldn't do with the first version.

Reflecting and learning
Looking back, the mistake is obvious.
How did we all miss it?
I don't have a straight answer, but I have two hunches:
- We used meaningless mock data in the designs. This meant we turned a blind eye to the actual data presented, which made us overlook the glaring problem.
- Our customers were excited about getting their hands on this feature, and they were more focused on the workflow of managing an already-declared incident, rather than how to declare it in the first place.
My biggest takeaway is that you should always stress-test your designs with real data.
Real data behaves in totally unexpected ways that might break your designs.
There's a ton of plugins and Chrome extensions to inject data into design and code prototypes. Hit reply with "yes" if you'd like me to write a post about this.